「Blazor WebAssemblyでローカルファイルのデータを利用する」
に引き続き,Blazor Serverでユーザ側のローカルファイルの内容を利用する場合の備忘録です.
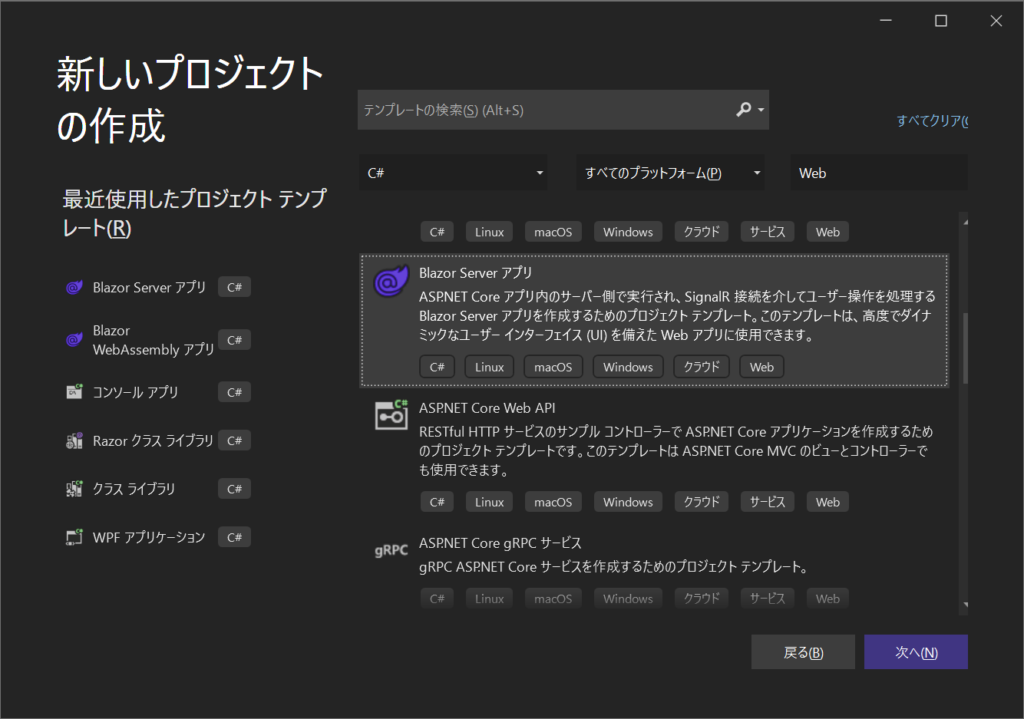
Blazor WebAssembly のプロジェクトを作る
Blazor Server のプロジェクトを作ります.

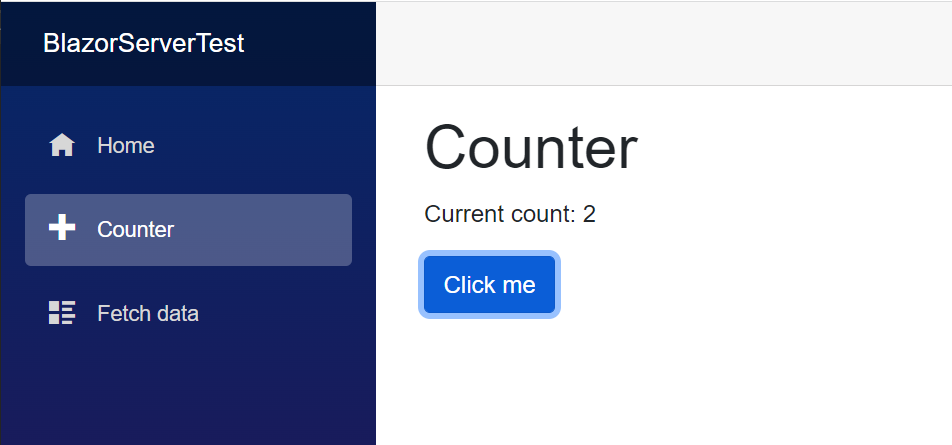
実行すると,Blazor WebAssemblyのときと全く同じようなサンプルが起ち上がります.見た目は同じですが,ブラウザ側で動くか,サーバ側で動くかの違いがあります.

ローカルのテキストファイルを読み込んでみる
webassemblyの時と同じですが,対象のファイルをサーバー側にアップロードして使用する形になります.
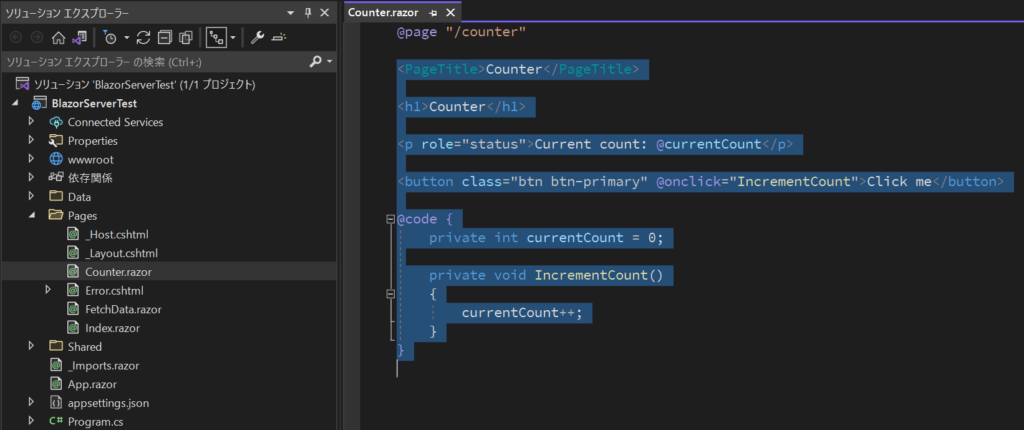
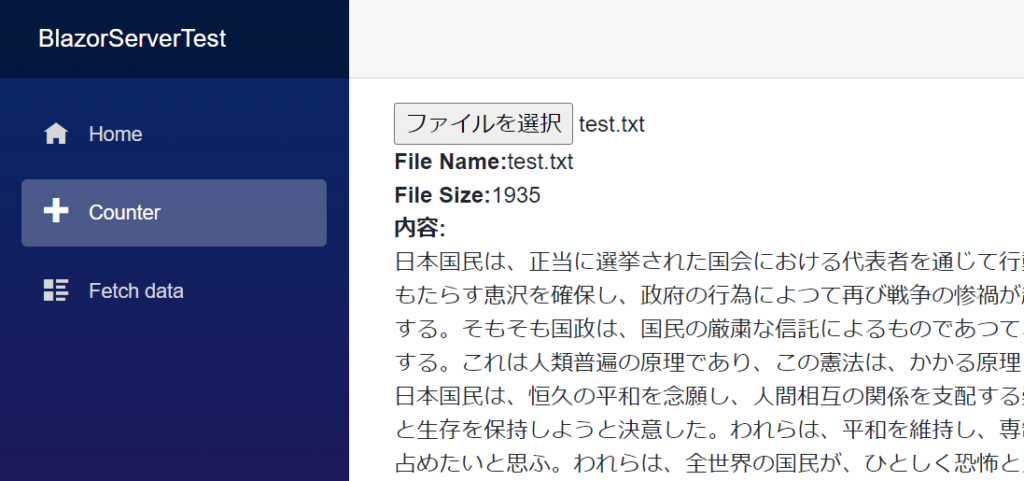
新しいページを作るのが面倒なので,Counterのサンプルページを書き換えてテストしてみます.

Counter.razorの3行目以降を以下のコードと入れ換えます.
<p>
<InputFile OnChange="LoadFile"/>
<br />
@if(fileInfo != null && readText != null)
{
<strong>File Name:</strong> @fileInfo.FileName <br />
<strong>File Size:</strong> @fileInfo.Size <br />
<strong>内容:</strong><br/>
@foreach(var str in readText)
{
@str <br/>
}
}
</p>
@code{
FileInfo fileInfo;
string[] readText;
private async Task LoadFile(InputFileChangeEventArgs e)
{
// ファイルのアップロード
var file = e.File;
var stream = file.OpenReadStream(maxAllowedSize: 1024 * 5);
FileStream fs = File.Create(@"D:\tempfile");
await stream.CopyToAsync(fs);
stream.Close();
fs.Close();
fileInfo = new()
{
FileName = file.Name,
Size = file.Size
};
// ファイルデータ処理
readText = File.ReadAllLines(@"D:\tempfile");
StateHasChanged();
}
public class FileInfo
{
public string? FileName { get; set; }
public long Size { get; set; }
}
}23~29行目で指定されたファイルの内容を読み取り,D:\\tempfileに書き出しています.指定したパスにファイルがコピーされることになりますので,後は煮るなり焼くなりできます.
38行目でファイル内容を読み取り,10~13行目で表示しています.

Blazor Serverでの超簡単なファイルアップロードと内容表示のサンプルでした.