はじめに
最近ラズパイで処理したデータを遠隔でグラフ表示する必要が出てきました.
それならと,勉強も兼ねてBlazorを試してみることにしました.
その中で,今後も使えそうだけど,直ぐに忘れてまた調べるのが面倒になりそうという内容を備忘録として残しておきたいと思います.
今回は,Blazor WebAssemblyでローカルファイルのデータを利用する方法です.
Blazor WebAssembly
Blazorとは何か?については解説されているサイトが多数ありますので省略します.ざっくり分けて,
- Blazor WebAssembly
- Blazor WebAssembly(ASP.NET Coreでホストされる)
- Blazor サーバーサイド
の3つがありますが,今回は一番上のBlazor WebAssemblyです.
このアプリは適当なwebサーバーに配置してブラウザからアクセスして使います.ブラウザ(クライアント)では実行に必要なwebassemblyをダウンロードし,ブラウザ内で実行,結果をブラウザに表示できます.ブラウザ単体で動くので,サーバー無しの環境でも,直接アプリ(index.html)を読み込めば動きそうに思いますが,実際のところはセキュリティの関係でfile://のURLがダメなので動きません
Javascript,html,JavaやC#等を使い分けていかなくても,若干のhtmlとC#で完結するので結構サクッとできてしまい便利です.
しかし,基本的にブラウザで動きますのでブラウザの制限をそのまま受けます.ローカルファイルを直接読み書きしたりはできません.
でも,色々作っていくと,やはりファイルのデータを利用したりはやりたくなるので,System.Net.Httpクラスを利用して,Httpでファイルを非同期で参照する方法があります.書き込みは Blazor WebAssembly では無理で,ASP.NET Core(webサーバー)でホストするか,サーバーサイドのBlazorを使う必要があります.
Blazor WebAssembly のプロジェクトを作る
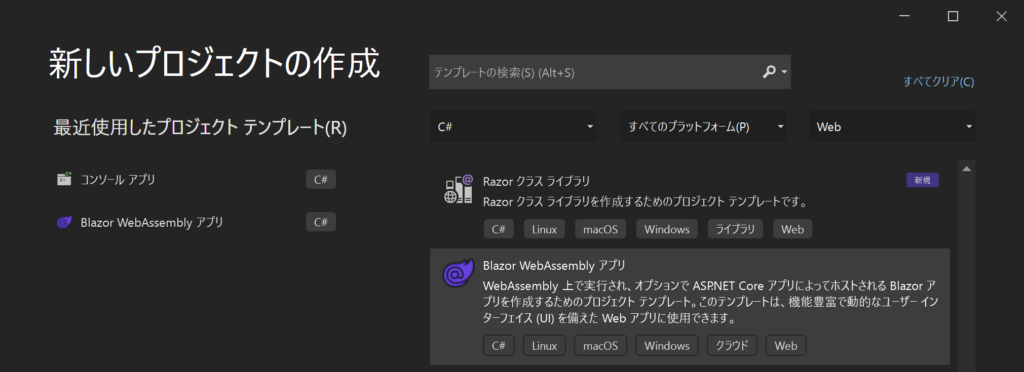
まずはテンプレートからBlazor WebAssemblyアプリを作ります.

新規プロジェクトの作成で,「Blazor WebAssemblyアプリ」を選択します.「次へ」で進んでいきますが,途中の「追加情報」で以下の2項目はチェックされていないことを確認します.
- ASP.NET Coreでホストされた
- プログレッシブWebアプリケーション
「ASP.NET Coreでホストされた」にチェックを入れると,サーバー側の実装もできます.
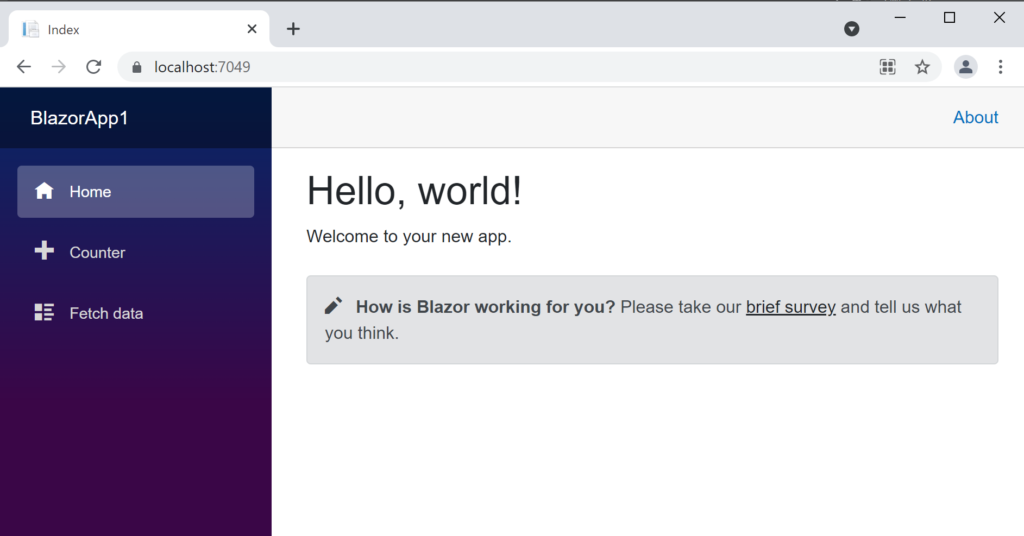
プロジェクトの作成が終わったら取り敢えず実行してみます.Visual studioがデバッグ用のサーバをローカルで動かして,ブラウザが起ち上がりアプリが表示されます.

ローカルのテキストファイルを読み込んでみる
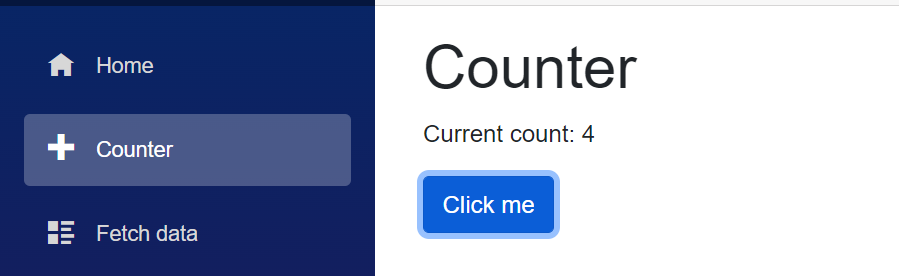
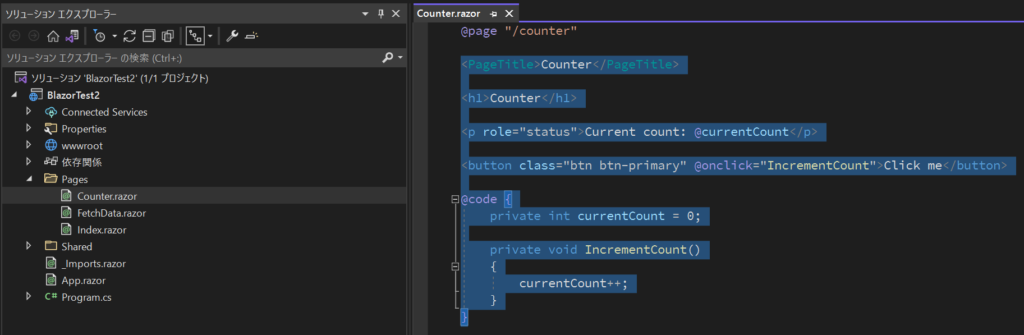
Counterのページを見てみると,「Click me」ボタンを押す度にcount値がインクリメントするサンプルプログラムになっています.

このページのソースは,「Counter.razor」です.新しいページを作っても良いのですが面倒なので,このページを書き換えてテストしてみることにします.

Counter.razorの,3行目以下を全部削除して,下のコードに入れ換えます.
<p>
<InputFile OnChange="LoadFile"/>
<br />
@if(fileInfo != null)
{
<strong>File Name:</strong> @fileInfo.FileName <br />
<strong>File Size:</strong> @fileInfo.Size <br />
<strong>File Content: </strong> @fileInfo.Data_str <br />
}
</p>
@code {
FileInfo? fileInfo = null;
async Task LoadFile(InputFileChangeEventArgs e)
{
fileInfo = new();
var file = e.GetMultipleFiles(1);
var buf = new byte[file[0].Size];
await file[0].OpenReadStream().ReadAsync(buf);
fileInfo.FileName = file[0].Name;
fileInfo.Size = file[0].Size;
fileInfo.Data = buf;
fileInfo.Data_str = System.Text.Encoding.UTF8.GetString(fileInfo.Data);
}
public class FileInfo
{
public string? FileName { get; set; }
public byte[]? Data { get; set; }
public long Size { get; set; }
public string? Data_str { get; set; }
}
}何をやっているかは,コードを見ればだいたい分かると思います.InputFileタグでMultipleを指定すると複数ファイルも扱えます.ボタン上へのファイルのドラッグアンドドロップも可能です.
ファイルの内容はバイト配列でfileInfo.Dataに入りますので,stringに変換して表示しています.
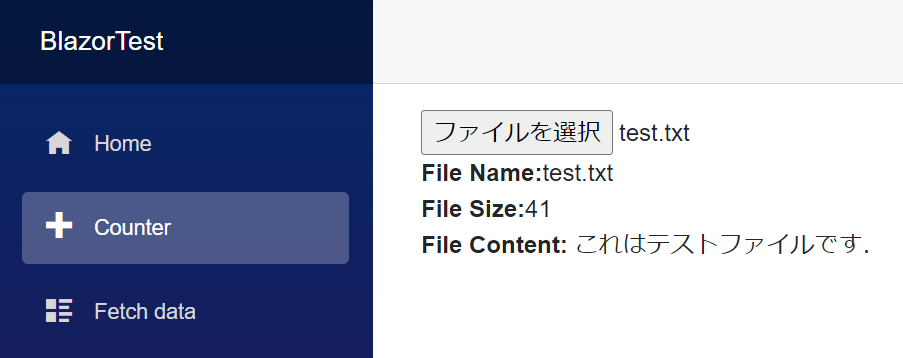
下は,ファイル名「test.txt」,内容「これはテストファイルです.」というテキストファイルを選択した結果です.

とりあえず,超簡単なテキストファイルの読み込み例でした.
Blazor Serverでのファイルアップロードは別にまとめました.