Google Earthなどで読み込んで地図表示できるKMLファイルの簡単なテンプレートです.
ちょっと調べれば出てきますが,必要なときにいちいち調べ直すのが面倒になってきたので備忘録です.KMLはたくさんの機能がありますが,自分がよく使いそうな最低限のものだけをピックアップしています.
その他の色々な機能は,公式のチュートリアルに詳しい説明があります.

テンプレート
この記事で紹介するテンプレート全体を先に載せておきます.
タグの大文字・小文字は区別されるので注意です.

<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<Folder>
<name>Demo-LINE</name>
<description>Description Demo-LINE</description>
<Placemark>
<name>Track Title</name>
<description>Track Description</description>
<Style>
<LineStyle>
<color>FF1400BE</color>
<width>4</width>
</LineStyle>
</Style>
<LineString>
<altitudeMode>clampToGround</altitudeMode>
<coordinates>
135.4522398819209,34.77182379763047,100
135.4439443506703,34.78862589602814,200
135.4282280304270,34.79157875099741,300
</coordinates>
</LineString>
</Placemark>
</Folder>
<Style id="icon_style_01">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/shapes/airports.png</href>
</Icon>
<scale>2</scale>
</IconStyle>
</Style>
<Folder>
<name>Demo-MARKER</name>
<description>Description Demo-MARKER</description>
<Placemark>
<name>滑走路32L端</name>
<description>説明を入れてバルーン表示できます</description>
<Point>
<coordinates>135.4522398819209,34.77182379763047,100</coordinates>
</Point>
</Placemark>
<Placemark>
<name>伊丹空港管制塔</name>
<description>説明を入れてバルーン表示できます</description>
<Style>
<IconStyle>
<color>ff00ff00</color>
<Icon>
<href>http://maps.google.com/mapfiles/kml/shapes/ranger_station.png</href>
</Icon>
<scale>2.0</scale>
</IconStyle>
</Style>
<Point>
<coordinates>135.4439443506703,34.78862589602814,200</coordinates>
</Point>
</Placemark>
<Placemark>
<name>滑走路14R端</name>
<description>説明を入れてバルーン表示できます</description>
<styleUrl>#icon_style_01</styleUrl>
<Point>
<coordinates>135.428228030427,34.79157875099741,300</coordinates>
<altitudeMode>absolute</altitudeMode>
<extrude>1</extrude>
</Point>
</Placemark>
</Folder>
</Document>
</kml>線を引く
とりあえず線を引く(16~23行目)
<Placemark> <LineString>
<LineString>
<altitudeMode>clampToGround</altitudeMode>
<coordinates>
135.4522398819209,34.77182379763047,100
135.4439443506703,34.78862589602814,200
135.4282280304270,34.79157875099741,300
</coordinates>
</LineString><altitudeMode>
高度情報の取り扱いを制御する.指定値は以下の3つ.指定しなければ,デフォルトで以下のclampToGroundになる.
・clampToGround:高度を無視して,地面に線を引く(デフォルト)
・absolute:指定された高度に線を引く
・relativeToGround:地面からの高さと解釈して線を引く
線の色,太さを変える(10~15行目)
<Placemark> <Style> <LineStyle> <color> <width>
<Style>
<LineStyle>
<color>FF1400BE</color>
<width>4</width>
</LineStyle>
</Style><color>
色は,AABBGGRRで指定(各2桁の16進数)
AA:alpha
BB:blue
GG:green
RR:red
線に名前を付ける(8行目),説明を付ける(9行目)
<Placemark> <name>, <description>
<name>Track Title</name>
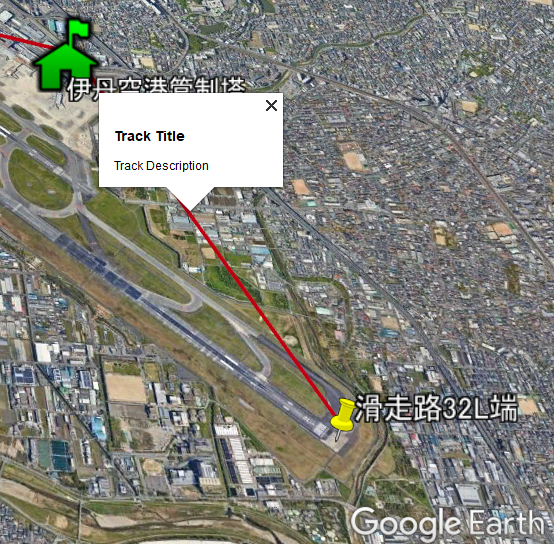
<description>Track Description</description>地図上の線をクリックすると,名前と説明がバルーン表示される

線のデータを(KML内で)フォルダ分けする(4~6行目)
作ったフォルダに名前と説明を付けることができる
<Folder>, <name>, <description>
<Folder>
<name>Demo-LINE</name>
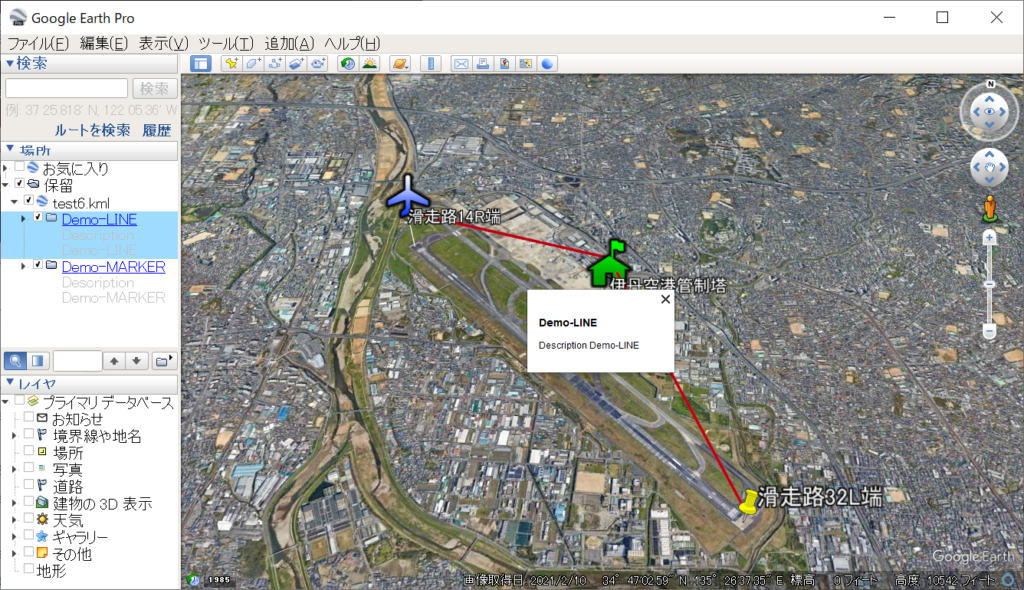
<description>Description Demo-LINE</description>フォルダ分けすると,画面の左側にKMLの内容がフォルダ分けして表示される.
フォルダをクリックすると,地図上に説明がバルーン表示される.

点を打つ(マーカーをおく)
とりあえずマーカーをおく(38~44行目)
<Placemark> <Point>
<Placemark>
<name>滑走路32L端</name>
<description>説明を入れてバルーン表示できます</description>
<Point>
<coordinates>135.4522398819209,34.77182379763047,100</coordinates>
</Point>
</Placemark>
descriptionを付けると,アイコンをクリックしたときバルーン表示される

マーカーのアイコン,大きさ,色を変更する(48~56行目)
<Placemark> <Style> <IconStyle> – <color>, <Icon>, <scale>
<Style>
<IconStyle>
<color>ff00ff00</color>
<Icon>
<href>http://maps.google.com/mapfiles/kml/shapes/ranger_station.png</href>
</Icon>
<scale>2.0</scale>
</IconStyle>
</Style><Icon>-<href>でアイコンファイルを指定する.ローカルファイルも指定可能.
スタイルは,27~34行目のようにidを付けて別途定義しておき,64行目のように<styleUrl>で呼び出して指定することもできる.
指定した高度にマーカーをおく,マーカーから地面に線を下ろす
(67,68行目)
<Point> – <altitudeMode>
意味は「線」の場合と同じ.指定しないと地面の上にマーカーが置かれる.
<Point> – <extrude>
<extrude>に1(true)を指定すると,マーカーから地面に線が引かれる.
